Email marketing.Made easy, finally.
Using Email Marketing you will easily grow your lists, increase conversions, and optimise your audience engagement with beautiful emails and autoresponders, high-converting web forms, list segmentation, and unique delivery tools.

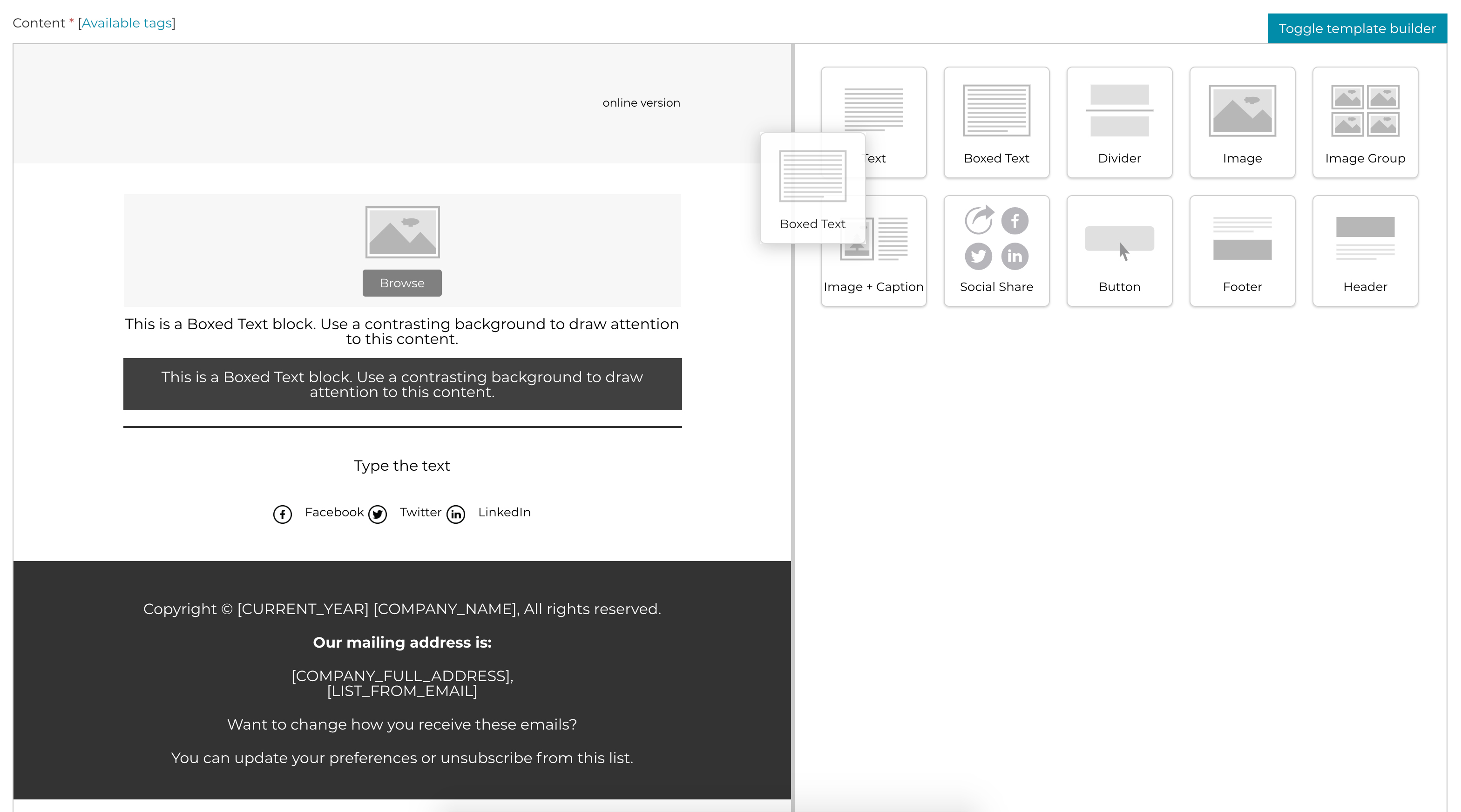
Send better email
Whether you need to sell your products, share some big news, or tell a story, our email template builder makes it easy to create an email marketing campaign that best suit your target audience.


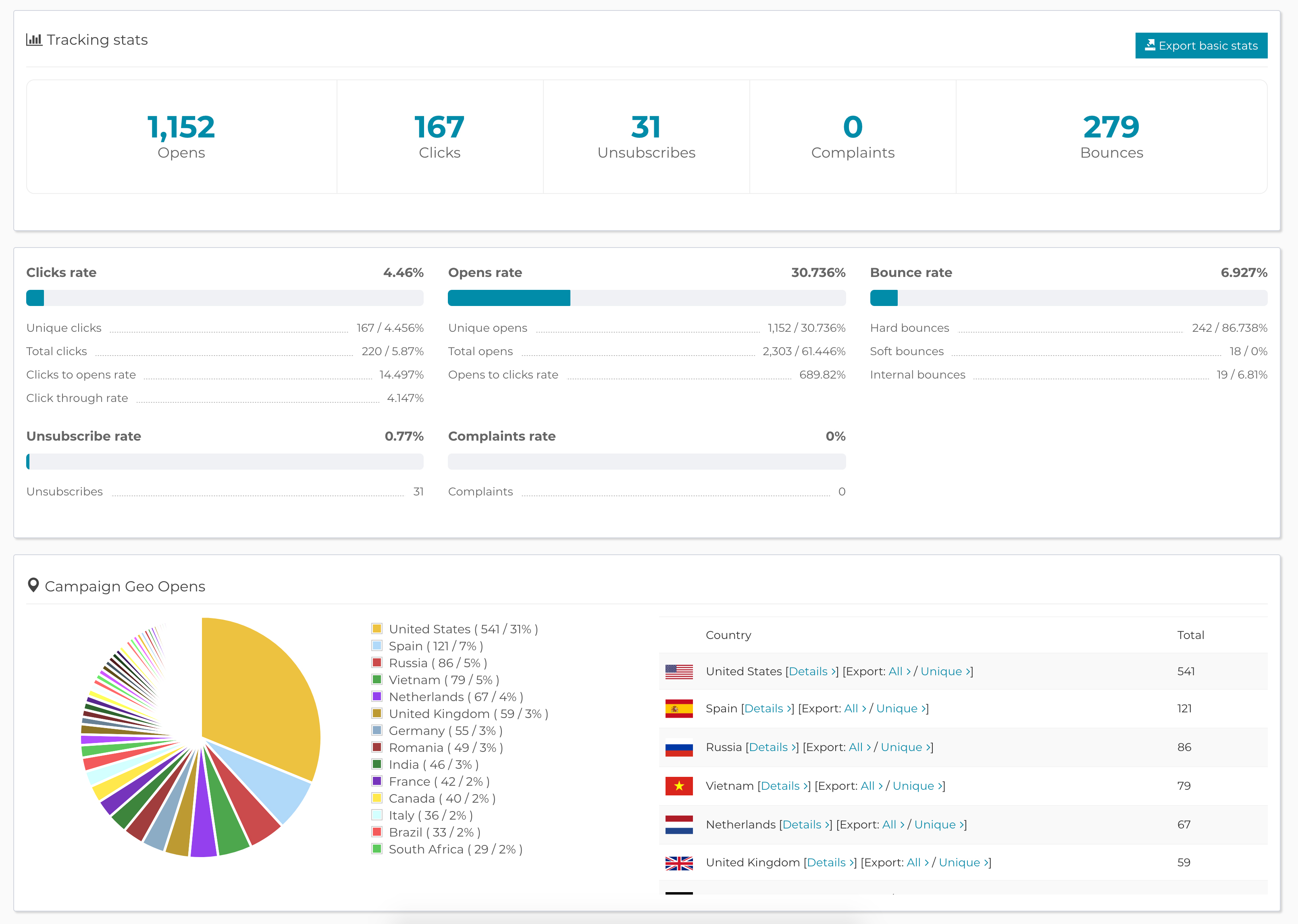
See how you're doing
Email Marketing reports show you how well you're connecting with your audience. You get detailed reports for opens, clicks, unsubscribes, bounces, complains and much more, all shown in a simple and clear way.